미리캔버스 네이버 블로그 스킨 만들기 - 사이즈, 위젯 설정, 사용 방법 등!
안녕하세요! 오늘은 네이버 블로그 스킨 만들기를 알아보려고 해요! 사실 다양한 디자인 툴을 활용하시면 좋겠습니다만, 저는 개인적으로 일러스트를 좋아합니다. 그렇기에, 일러스트를 활용해볼 예정이었으나 너무 오래 걸릴 것 같기도 하고 요즘은 미리캔버스와 같은 사이트를 사용하시는 경우가 많은 것을 알 수 있듯 오늘은 미리 캔버스를 한 번 활용해보도록 하겠습니다.
1. 블로그 스킨 사이즈
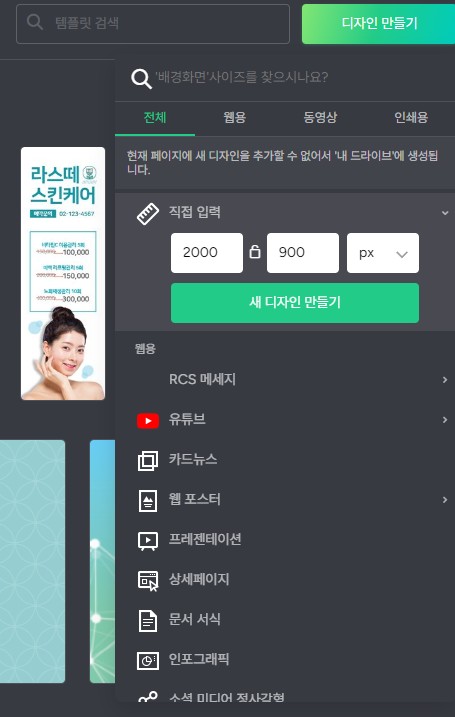
우선, 디자인을 진행하기에 앞서 사이즈를 파악하셔야 하는데요. 만일 사이즈가 너무 작다면 해당 이미지가 양쪽으로 반복적으로 나오게 됩니다. 패턴처럼 나오기 때문에 되도록 분명한 사이즈를 정하는 것이 좋은데, 보여지는 스킨 사이즈는 사실 화면의 해상도에 따라 다릅니다만, 요즘은 대부분이 큰 화면을 쓰시기 때문에 최소한 가로 사이즈는 2000px로 맞춰주시는 것이 좋습니다. 세로 사이즈도 결국 개인마다 편차가 있을 텐데요. 화면을 가득 채우고 싶다고 하신다면 대략적으로 가로 사이즈는 900px을 맞춰주시는 것이 좋습니다.

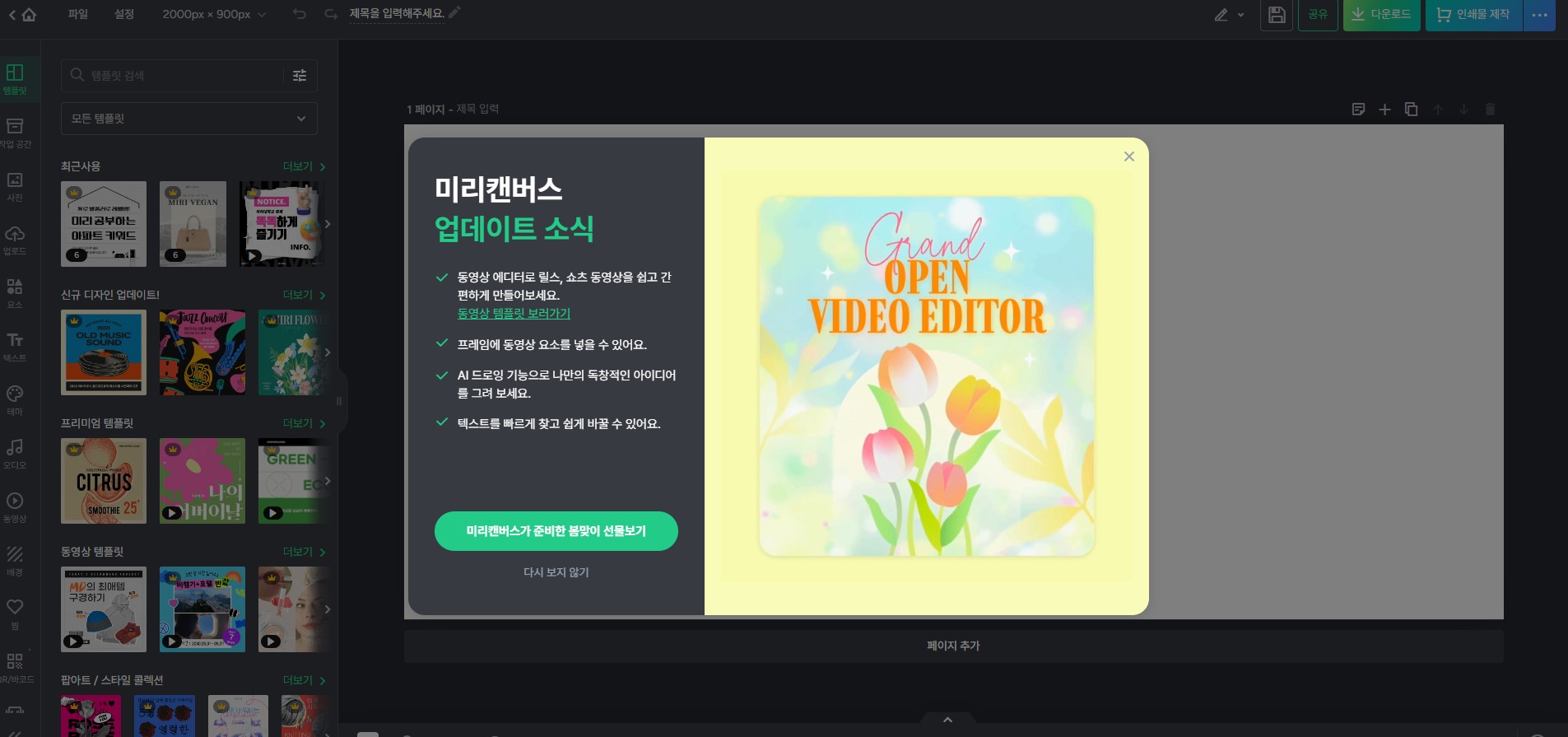
새 디자인 만들기를 누르시면 아래와 같은 화면이 나옵니다.


저는 개인적으로 정액권을 사용하고 있기 때문에 좌측에 보이는 왕관 표시가 나와 있는 유료 컨텐츠를 사용할 수 있습니다. 만일 이와 달리 해당 유료 컨텐츠를 사용하지 못하는 분들이라면 제한적인 부분이 많으니 참고해 주시면 좋을 것 같습니다.
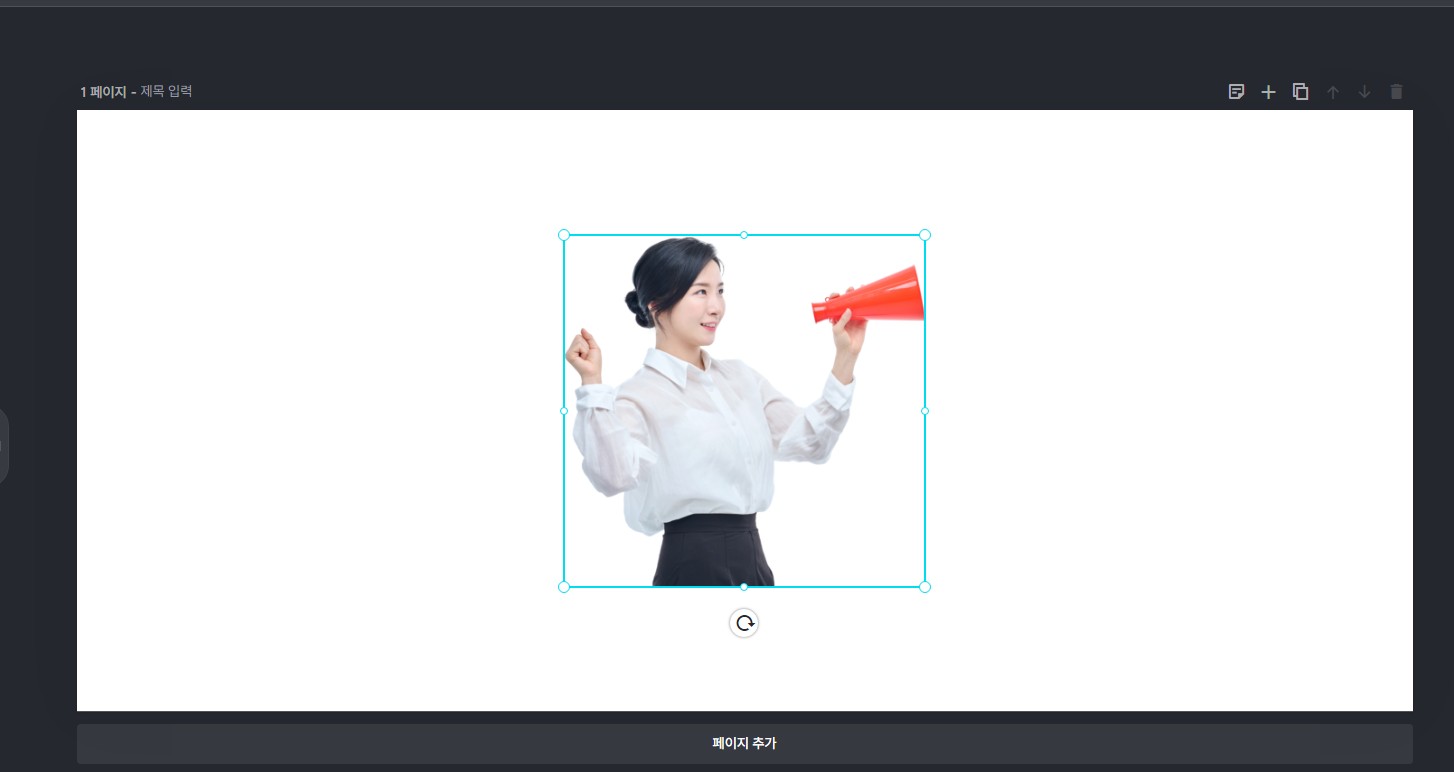
본론으로 돌아와 1페에지로 표시되어 있는 흰색 배경이 우리가 작업할 그림판이라고 생각을 하시면 됩니다.
2. 기본적인 미리캔버스 툴 활용 방법!
이제부터 시작인데, 사실 미리캔버스를 처음 키신 분들이라면 조금 난해하실 수도 있으리라 생각을 합니다. 위와 같은 페이지에 들어오신 상태부터 차근 차근 기본적인 내용들 설명해 보도록 하겠습니다. 왼쪽에 있는 작업 공간, 사진, 업로드, 요소, 텍스트, 테마, 오디오, 동영상, 배경, 찜, QR/바코드, AI드로잉 중 가장 기본적으로 많이 사용할 수 있는 부분만 안내를 도와드릴게요.

사진을 눌러보시면 알겠지만, 다양한 사진들이 나오는데 이 사진은 누끼 처리된 이미지들부터 바탕에 넣어도 좋을, 클리핑 마스크를 하기에 좋을 다양한 사진들이 있습니다. 다만, 유료 버전으로 바뀐지 좀 된 미리 캔버스인지라 대부분은 유료인 것 같기는 하나 그중에서도 무료로 괜찮게 사용이 가능한 이미지들도 여럿 있습니다. 이중에서 마음에 드는 사진을 눌러보세요.

그럼 내가 사용하고자 했던 사진이 이렇게 페이지 안에 들어오게 됩니다.

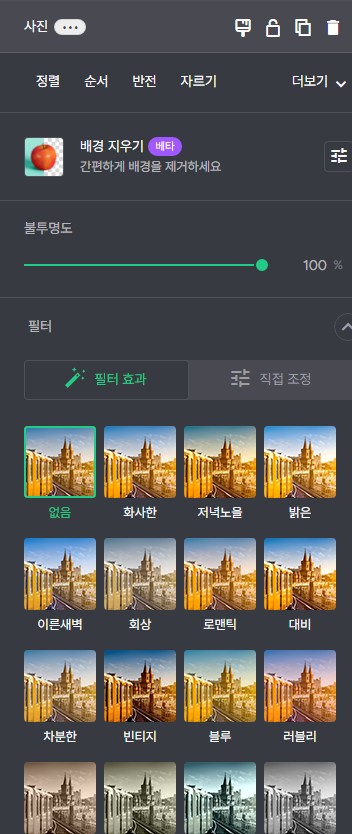
해당하는 사진을 한 번 더 눌러보시면 왼쪽에 이렇게 불투명도, 필터 등을 수정할 수 있는 툴이 나옵니다. 추가적으로 색상 채우기, 그림자, 그라데이션 마스크, 링크 등 다양한 옵션이 있으며 미리캔버스는 이 사진들을 애니메이션화를 적용하여 움직이는 이미지도 만들 수 있습니다! 즉, 움직이는 블로그 스킨도 만들 수 있다는 것이지요.

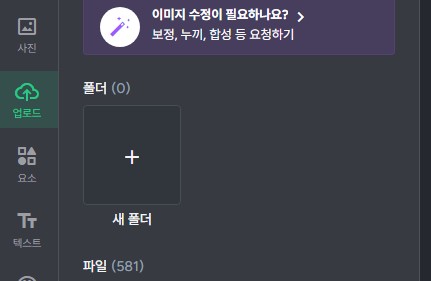
업로드는 쉽게 말해 미리캔버스에 있는 이미지가 아니라 개인적으로 올린 이미지가 저장되는 공간이라 생각을 하시면 됩니다. 예를 들어, 우리 로고를 자주 사용할 예정인 경우라면 여기에 업로드를 하시면 해당 이미지가 따로 저장되어 매번 업로드를 하는 것이 아니라 밑에 파일에서 단순히 클릭만 하시면 해당 이미지를 사용할 수 있게 됩니다.

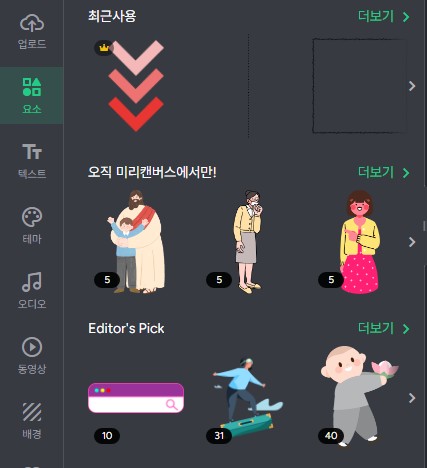
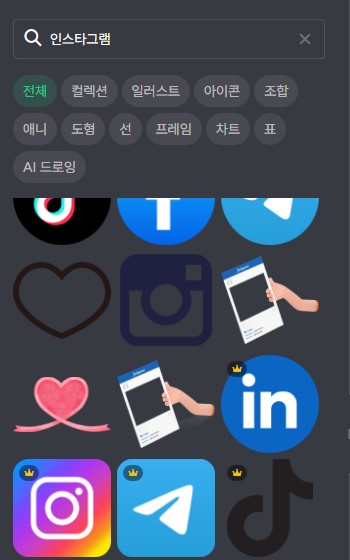
가장 많이 사용하는 툴은 이 요소가 아닐까 싶습니다. 특히 블로그 스킨을 디자인할 때 많은 도움이 됩니다. 해당 툴에 들어가보면 위에 전체 검색이 가능한 검색창이 있습니다.

위와 같이 예시로 인스타그램을 검색해 보시면 관련한 이미지들이 나오고, 대부분은 픽토그램이라 보실 수 있기 때문에 실제 다양한 용도로도 사용해 보실 수 있습니다. 사진과 마찬가지로 원하는 이미지를 클릭하시면 바로 사용이 가능합니다.
3. 디자인 꾸미기
앞숴 보셨던 다양한 툴들을 활용하면 금방 뚝딱 원하는 블로그 이미지를 만들어 볼 수 있습니다. 저는 컨셉을 정해놓고 하다가 튕겨서 작성하던게 다 사라져버렸네요! ㅎㅎ

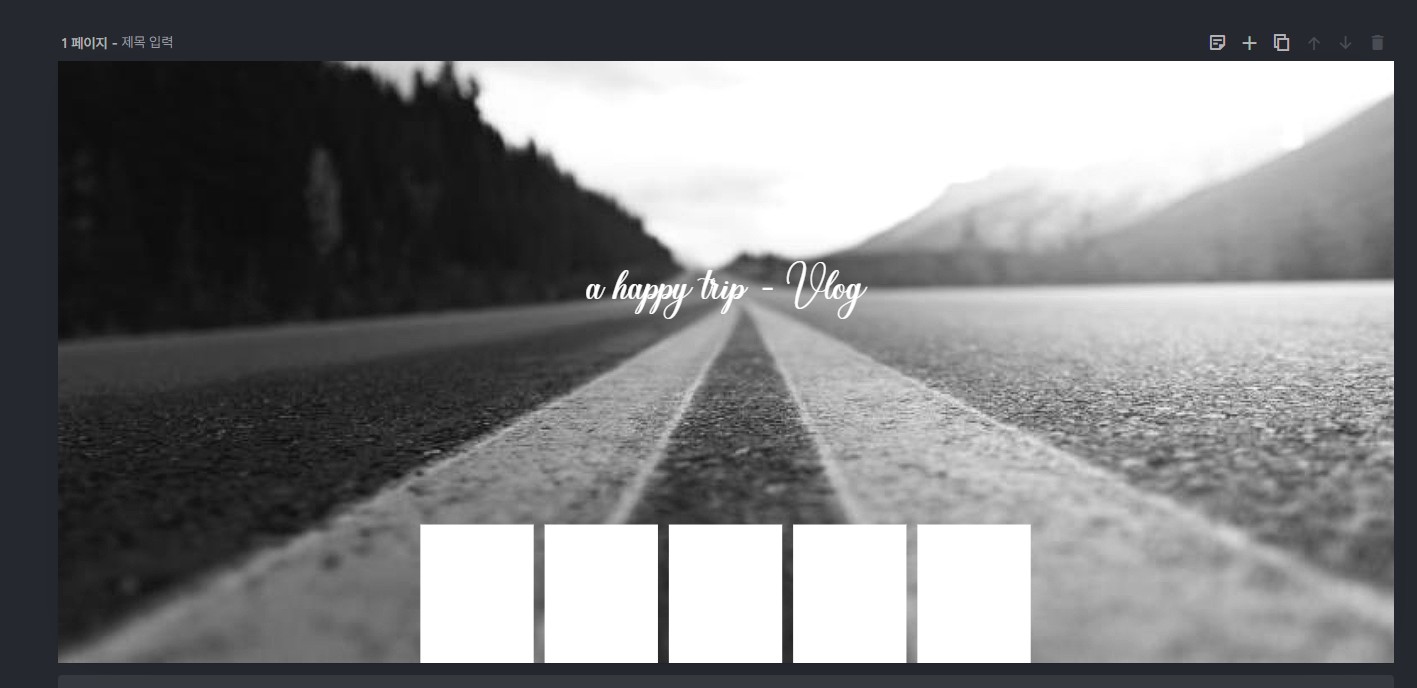
일단 대략 이렇게 컨셉을 잡아 보았습니다. 여행 혹은 사진 작가를 컨셉으로 한 것인데요. 사실, 이러한 컨셉을 잡았다면 밑에 위젯을 설정해주어야 합니다. 보통 인스타그램, 페이스북 등이 연동되는 경우가 많고 유튜브를 하시는 분들은 해당 채널로 이동이 가능하도록 연동도 가능하겠지요.
4. 위젯 위치& 사이즈
위에서 언급했던 위젯 설정은 조금 어려운 부분일 수도 있습니다.

위젯 설정은 위 이미지를 통해서도 확인이 가능한 흰색 사각형 5개가 보이실 텐데요. 저 위치를 기준으로 상하로만 클릭이 가능합니다. 위젯의 위치를 설정할 수 있는 위치가 한정적이기 때문인데요. 이 부분은 2탄에서 함께 자세하게 알아보는 시간을 가져보도록 하겠습니다!
'디자인' 카테고리의 다른 글
| 네이버 최적화 카페 판매 하는 곳 어떻게 찾지? (0) | 2024.04.17 |
|---|---|
| 네이버 카페 회원수 어떻게 작업해야 하나요? (0) | 2023.10.25 |
| 일러스트 디자인 생각보다 쉽지 않아요! (0) | 2022.10.14 |


댓글